VSCode에는 Markdown을 PDF로 export할 수 있는 유용한 plugin(링크)이 있다. 해당 플러그인을 활용해서 LaTeX 수식이 있는 Markdown 파일을 PDF로 export해보자. 마지막 부분에는 Apple Silicon(M1) macOS에서 발생하는 timeout 이슈를 해결할 수 있는 별도의 chromium 다운로드 과정 또한 설명한다.
목차
- “Markdown PDF” VSCode plugin 설치
- Markdown 파일에 MathJax script 추가
- (macOS Apple silicon/Windows ARM64) Chromium 다운로드 및 경로 설정
1. “Markdown PDF” VSCode plugin 설치
VSCode에 Markdown PDF 라이브러리를 설치한다: 설치 바로가기 링크
사용법 보기 (Overview 페이지 참고)
- Marketplace overview 페이지: Markdown PDF
Command Palette
- Open the Markdown file
- Press
F1orCtrl+Shift+P - Type
exportand select belowmarkdown-pdf: Export (settings.json)markdown-pdf: Export (pdf)markdown-pdf: Export (html)markdown-pdf: Export (png)markdown-pdf: Export (jpeg)markdown-pdf: Export (all: pdf, html, png, jpeg)

Menu
- Open the Markdown file
- Right click and select below
markdown-pdf: Export (settings.json)markdown-pdf: Export (pdf)markdown-pdf: Export (html)markdown-pdf: Export (png)markdown-pdf: Export (jpeg)markdown-pdf: Export (all: pdf, html, png, jpeg)

Auto convert
- Add
"markdown-pdf.convertOnSave": trueoption to settings.json - Restart Visual Studio Code
- Open the Markdown file
- Auto convert on save
2. Markdown 파일에 MathJax script 추가
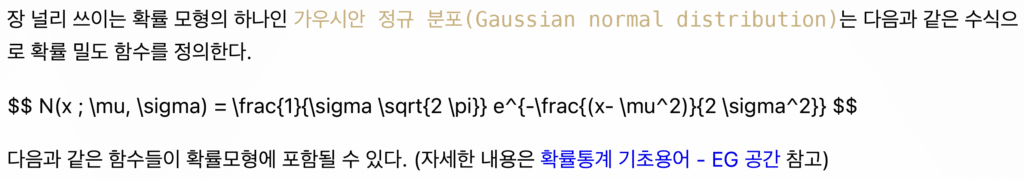
이제 위 사용법에 따라 간단하게 PDF를 export할 수 있다. 하지만 LaTeX가 그대로 출력되는 문제가 있는데, 이렇게 되면 완성된 PDF에서 수식 TeX 코드가 렌더링되지 않고 소스코드가 그대로 보이게 된다.

물론 yzane/vscode-markdown-pdf#21에서 해당 문제에 대한 해결 방법을 이미 다루고 있다. 하지만 여기에 더해 자연스러운 TeX 폰트까지 적용해 보려 한다.
사용 방법은, 각 Markdown 파일의 맨 아래 끝에 아래 script를 추가하고 PDF export를 진행하면 된다.
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$', '$']]},
messageStyle: "none",
"HTML-CSS": { availableFonts: "TeX", preferredFont: "TeX" },
});
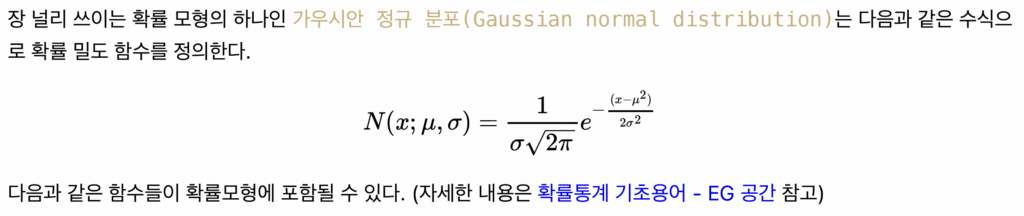
</script>위 HTML tag를 추가한 뒤에 export를 진행하면, 아래와 같이 깔끔하게 TeX가 렌더링된 것을 확인할 수 있다!

3. (ARM64) Chromium 다운로드 및 경로 설정
macOS (M1, Apple Silicon) 또는 ARM64 Windows에서는 별도로 해당 아키텍쳐 전용 Chromium을 다운로드해 주는 것이 속도 향상에 큰 영향을 준다. 특히나 macOS에서 PDF Export에 2~3배 이상의 체감 속도 향상이 있었으니 반드시 설정해주도록 하자. 여기서는 macOS Apple Silicon 기준으로 설명한다.
그런데 왜 Chromium일까, 잘 보니 내부적으로 Markdown을 chromium으로 렌더링한 후 이를 PDF로 출력하는듯 하다. 결과물이 깔끔하니 잘 활용한 듯 하다.
먼저 Chromium release page(링크)에 접속하여 하단 릴리즈들 중 “Chromium for Mac ARM”을 선택하고 다운로드를 진행한다. 압축을 해제한 후 /Applications 폴더로 Chromium.app 어플리케이션을 이동하여 설치하도록 하자.
Chromium 손상된 어플리케이션 등의 오류 발생 시 해결방법
macOS Ventura에서는 해당 문제가 확정적으로 발생하였다. macOS에서 실행하는 binary는 모두 signature가 필요한데, 여기서 다운로드한 snapshot 빌드에는 사인이 되어있지 않는듯 하다. 아래 명령어를 입력한 뒤 실행하면 문제없이 실행할 수 있다.
sudo xattr -c /Applications/Chromium.app
sudo xattr -c /Applications/Chromium.app/Contents/MacOS/Chromium위 명령어는 해당 바이너리의 출처 정보(Attribute)를 삭제한다. 일반적으로는 문제가 없겠지만 보안 이슈가 있을 수 있다는 것은 알아두어야 할 듯 하다.
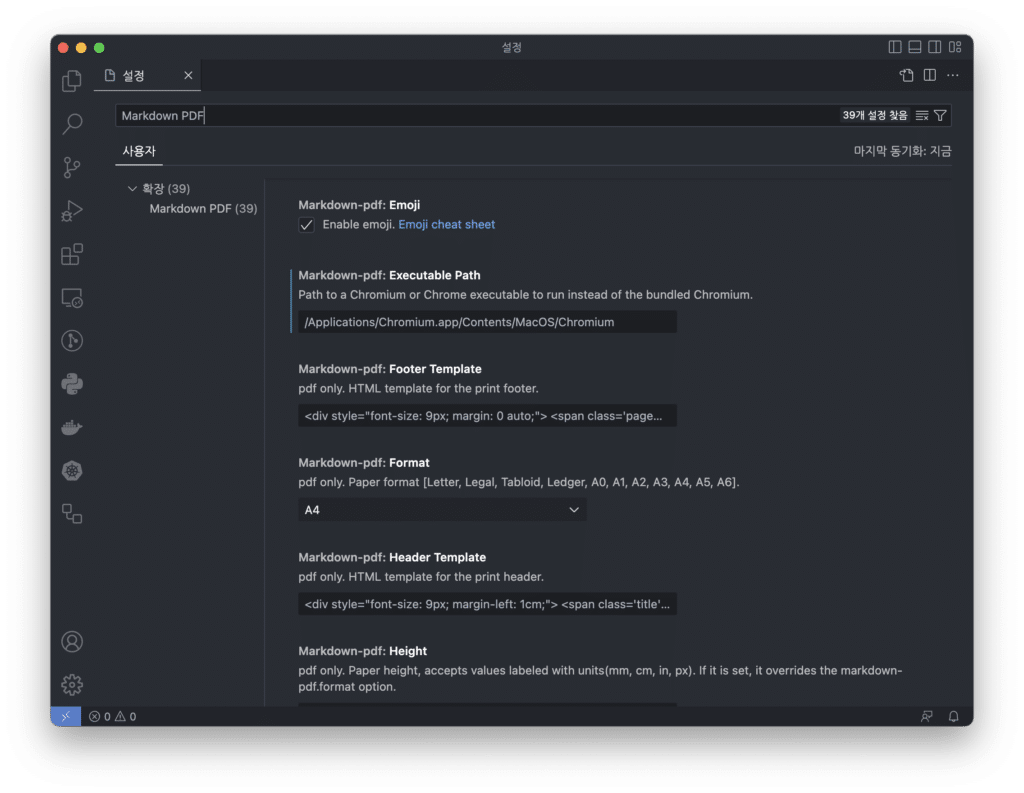
설치와 실행이 문제없이 된다면, 이제 VSCode의 설정(커맨트 팔레트 Cmd+Shift+P 등으로 “사용자 설정 (User Settings)”에서 설정을 변경해주자. 상단 검색창에 Markdown PDF를 검색하면 친절하게(?) 관련 설정이 필터링된다. 우리가 관심있는 설정은 “Markdown-pdf: Executable Path“이다. 해당 설정을 아래와 같이 변경해주도록 하자.

/Applications/Chromium.app/Contents/MacOS/Chromium위 값을 입력해주었다면, 자동으로 저장되므로 탭을 닫고 원하는 Markdown을 PDF로 export 해보도록 하자.